Brand
Manual
Das Erscheinungsbild des Loxone Campus ist ein klares Statement für Klarheit, Funktionalität und Design. Um ein einheitliches Markenerlebnis über alle Kanäle und Märkte hinweg zu gewährleisten, halten Sie sich bitte strikt an die folgenden Richtlinien.
Bei Fragen zu diesen Richtlinien wenden Sie sich bitte an:
marketing@loxone-campus.com
Logo

Einige Beispiele für die Verwendung von Farben auf hellen und dunklen Hintergründen
Wichtig: Achten Sie immer auf einen guten Kontrast zwischen Logo und Hintergrund.




Farben

Oak Tree
CMYK C
25 | 30 | 45 | 10
RAL 1001
Beige
Screen
sRGB (Web)
188 | 167 | 138
HEX
#BCA78A

Shadow
CMYK C
00 | 16 | 40 | 50
RAL 1036
Perlgold
Screen
sRGB (Web)
128 | 107 | 77
HEX
#806B4D

Mantis Green
CMYK C
60 | 00 | 85 | 00
RAL 6018
Gelbgrün
Screen
sRGB (Web)
105 | 195 | 80
HEX
#69C350

Oak Tree
CMYK C
46 | 00 | 59 | 52
RAL 6017
Maigrün
Screen
sRGB (Web)
67 | 123 | 51
HEX
#437b33

Davys Grey
CMYK C
09 | 04 | 00 | 63
RAL 7011
Eisengrau
Screen
sRGB (Web)
86 | 91 | 95
HEX
#565B5F

Oak Tree
CMYK C
31 | 16 | 00 | 87
RAL 5004
Schwarzblau
Screen
sRGB (Web)
22 | 27 | 32
HEX
#161B20
Typografie
Einleitung
Eine einheitliche Typografie ist für ein einzigartiges Design unerlässlich. Eine wiedererkennbare Schrift ist heutzutage die stärkste Grundlage für eine Marke.
Sie kann Ihre Marke in jeder Größenordnung wiederspiegeln, vom kleinsten Text auf einem Formular bis hin zu einer großen Schlagzeile auf plakatähnlichen Anzeigen.
Averta ist diese Art von Schrift.
Stark, klar, in vielen Details gut ausgeführt und funktional auf einem sehr hohen Niveau. Sie bietet 16 verschiedene Schriftstile, unterstützt über 170 Sprachen und kann sowohl auf dem Bildschirm für Websites, Apps und Schnittstellen als auch für jeden Druckzweck verwendet werden.
Aus lizenzrechtlichen Gründen kann Averta nicht kostenlos zur Verfügung gestellt werden. Sollte unsere Systemschrift Averta für Sie nicht verfügbar sein, verwenden Sie bitte die Standardschrift Arial.
Averta kaufenDesign Elemente


Die Trilogie
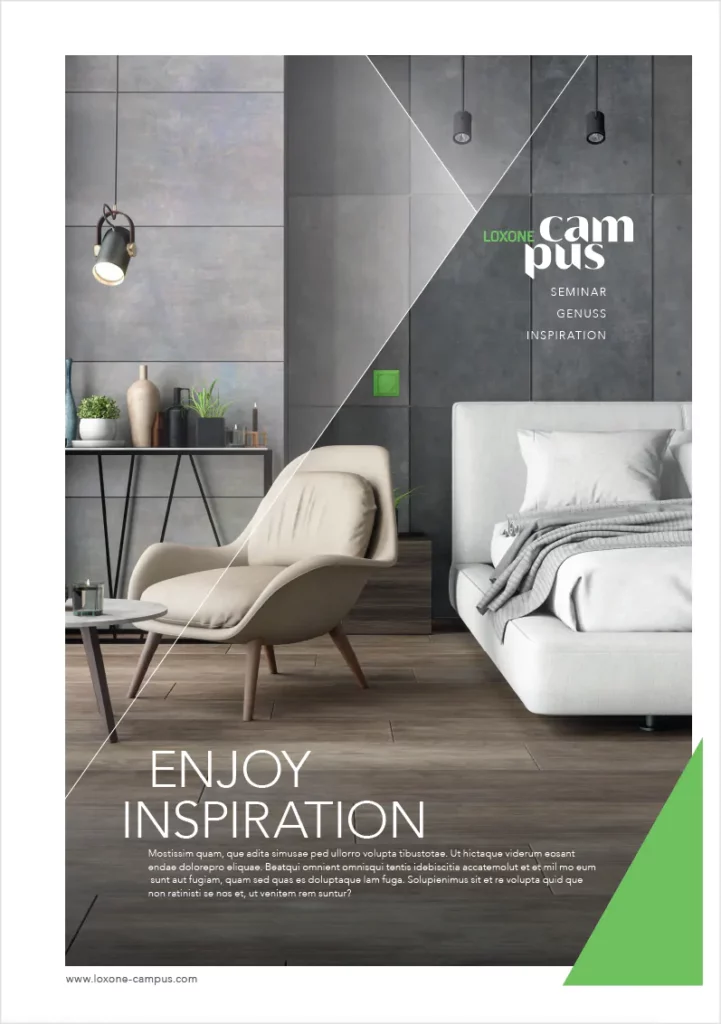
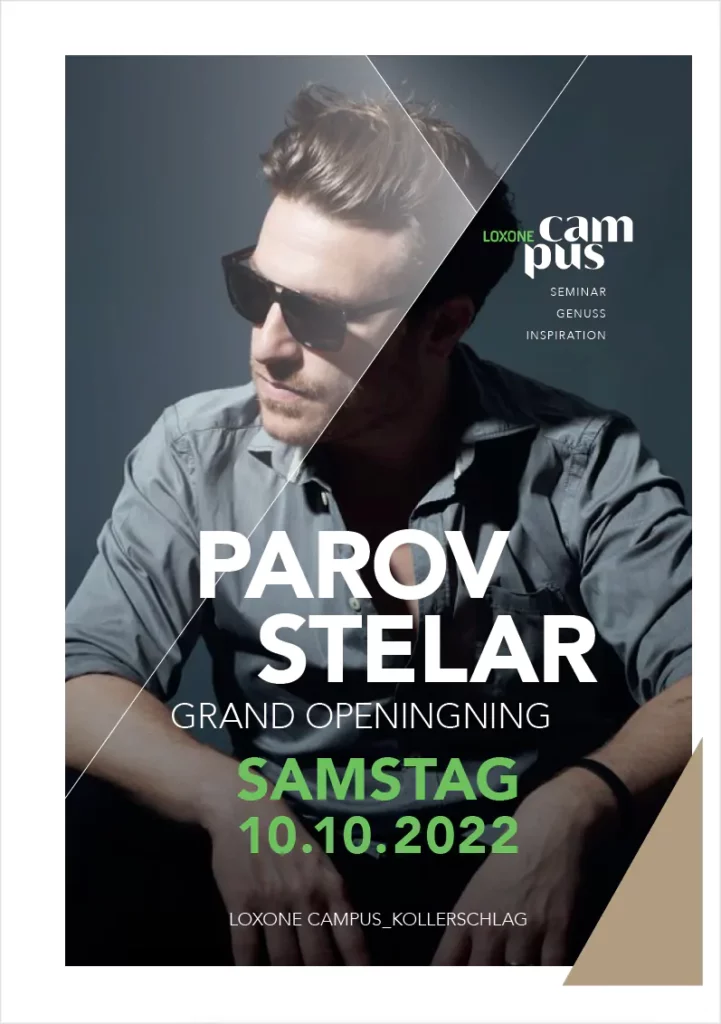
Die Trilogie ist eine Interpretation der kantenbetonten Loxone-Designsprache – genau wie das Loxone Campus Logo.
Sie greift die Dreiecksoptik des 33°-Winkels auf und verwandelt diese in ein einfach zu handhabendes, hochgradig anpassungsfähiges und wiedererkennbares Werkzeug für die Markenbildung.
Eine Trilogie enthält 2 bis 3 Ebenen (einschließlich des Mediums selbst), die sich zu überschneiden scheinen. Es ist beabsichtigt, dass sich die Ebenen gegenseitig berühren.
Eine der Ebenen muss die eindeutige Mehrheit im Muster darstellen, was durch die Größe oder Farbgebung erreicht werden kann. In den meisten Fällen werden es die Ebenen im Vordergrund sein.
Die Ebenen können eine Farbe oder ein Bild enthalten, aber mindestens eine von ihnen muss in Mantis Green sein. Jede Ebene darf Text, Logos und/oder Slogans enthalten.
Wichtig:
Verändern Sie den Winkel von 33° nicht und drehen Sie die Flächen nicht um 90°. Achten Sie auf eine zufällige Proportionierung der Schichten und vermeiden Sie gleich große Schichten.
Icons
Hier finden Sie einige Symbole, die Sie für Ihre Entwürfe verwenden können. Die Symbole können in den Primär- oder Sekundärfarben verwendet werden.
Ein Icon kann niemals eine Überschrift oder ein Bild ersetzen. Es kann nur eine Erweiterung, ein Blickfang oder eine begleitende Illustration für Ihren Inhalt sein.

Best PRactices
Einige Beispiele für die richtige Positionierung und Kombination von Logo und Slogan
Wichtig: Achten Sie immer auf einen guten Kontrast zwischen Logo und Hintergrund.